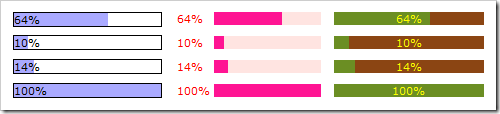
Progress bars are a great addition to any list; making percentage values, target achievement, and progress between dates much clearer. Having included this functionality in SharePoint Highlighter, I’ve tried and tested the various ways this can be achieved and thought I’d share my conclusions.
The main methods for getting a progress bar on your list are:
Client based
- JavaScript: Put some JavaScript code into a Content Editor Web Part
- Designer: Use SharePoint Designer to create a custom view
Custom Field Type
- Free Download: Install a community-supported custom field type
- Code it yourself: Make your own custom field type from scratch
- Buy: Purchase a pre-made solution
JavaScript 
If you need a free solution that doesn’t require farm administrator permissions, then Christophe’s JavaScript progress bar may be what you’re looking for. This uses JavaScript in a Content Editor Web Part along with a calculated column to render the progress bar.
To customise this to suit your needs you need to have some experience with JavaScript. Alternatively, Christophe is very quick to respond to comments, and may be willing to help with minor tweaks or troubleshooting.
Advantages of this method are the flexibility of Christophe’s HTML calculated column, and the low cost (providing you don’t spend too long customising it). Although by far the largest advantage is that most end users will be able to implement this solution without having to contact their IT department.
The main disadvantage is having to implement the CEWP on every page you want to see the progress bar, and the need to change the JavaScript in every CEWP for any future alterations.
Designer 
If you’re reasonably familiar with SharePoint Designer, or you’re willing to learn a little, then the Microsoft SharePoint Designer Team Blog has a good article on how to use it to create progress bars: CSS Style Bar Graphs using Data Views
The main advantage of this solution is that it is free (SharePoint Designer is a free download), not counting the cost of the time to create it of course. As with the JavaScript solution, you will need to add the modification on each page you want the progress bars to be displayed.
SharePoint Designer has a chequered history with regards to the amount of power it wields (and hence damage it can cause), and so it is unfortunately often the case that SharePoint site administrators ban or severely restrict its use.
Free Download 
If your requirements are quite straightforward, there are a few community supported progress bar custom columns available for download (for example this Codeplex project).
These are single-purpose additions that tend to be low on customizable options (such as conditional formatting), but are good for quickly meeting specific requirements.
These community supported progress bars are usually open source, which allows you to further develop them if you wish. The above example is an exception; being both closed-source and obfuscated. Support for community projects is unfortunately entirely voluntary, and usually forum-based.
Code 
If you’re reading this section rather than trying to ignore it you’re probably a developer, or thinking about hiring one. I can tell you from experience that unless you have some very specific requirements or intend to re-use the code for other solutions, it will almost certainly be cheaper to buy a pre-made solution.
This is for the most part due to the rather large overhead of setting up the infrastructure of a working custom field type and the daunting learning curve associated with it. For the sole purpose of creating a progress bar, this investment of time may be disproportionately expensive.
Obviously having a vested interest in you buying our product makes my advice somewhat tainted, so I’ll refer you to the impartial words of Bjørn Furuknap on the subject:
“Looking back I think it would have been easier, and less painful, to eat my own eyes.”
If you’re brave enough to continue down this path, creating your own custom field type allows you to tailor a solution much closer to your needs, limited only by your determination and ability to think sideways. To help you on your way, there is a particularly useful MSDN walkthrough.
Although MSDN as a whole is a gold mine for such a project, there are some rather troublesome areas that are thinly documented.
Buy 
There are a number of commercial products on the market that allow you to add visual indicators such as progress bars to lists; one in particular that springs to mind (for some reason) is our own product SharePoint Highlighter.
Many commercial solutions come with additional features that may make the purchase more worthwhile. Rather than throw marketing bullet points everywhere (Synergise ROI!) I’ll simply nod meaningfully towards this comparison matrix.
Enormous professional bias aside, the main benefits of a commercial solution in comparison to the above alternatives are: guaranteed support, more reliability, and user-friendlier configuration. Of course, the glaring disadvantage is having to spend some money up front, rather than the less visible cost of time.
Conclusion 
Each of these possible solutions caters to a slightly different problem, and there is no single right answer. Obviously if there was a single correct, reliable, unbiased answer it would be to buy SharePoint Highlighter*.
*Possibly not entirely unbiased