Finding where Highlighter is used in a SharePoint site
Date:June 20th, 2019 Author:Ryan Tags: Highlighter, PowershellCategory: Highlighter, SharePoint Development, SharePoint HTML Calculated Column Comments:0 ;
Highlighter allows you to easily apply conditional formatting to your SharePoint lists.
A customer recently asked us how to find out where it had been used (which sites, lists and columns).
We wrote this Powershell script to do just that – but it can be adapted to find any custom field type (or even built in fields with certain attributes like name & type).
Note – it’s commonly suggested on the ‘internets to use the SPField.ListFieldUsedIn method but that will only find where a Site Column has been added to a List, not where a custom field has been directly put into a List column. (see an explanation of the difference between Site Columns and List Columns)
You can download the script here – unzip and open in a text editor for instructions.
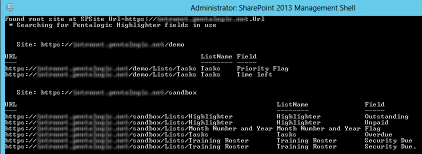
Run it from the SharePoint Administration Shell with the URL of your site – e.g.
.\FindWhereHighligherUsed.ps1 https://yoursiteurl/
And it will search all sub-sites and lists and return any fields that use Highlighter :-










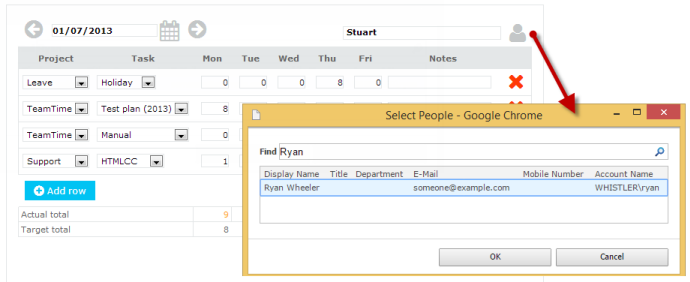
 Edit Form opens in dialog – people picker will work OK.
Edit Form opens in dialog – people picker will work OK. Edit Form opened full screen, SharePoint 2010 people picker will not work in Google Chrome v37 or above
Edit Form opened full screen, SharePoint 2010 people picker will not work in Google Chrome v37 or above




