Many developers walk into the world of SharePoint unaware of the strange and interesting journey of discovery they’re about to begin.
It’s often difficult to know where to being, so here’s the top 10 most useful things I’ve learned since I joined Pentalogic back in 2010.
Pitfalls
1. Know your Editions
2. Don’t even look at the database
3. Get to know the front-end
4. Dispose of your disposables
Building your Knowledge
5. Learn the language
6. Get a good book
7. Love the MSDN documentation
8. Find a SharePoint community that suits you
General advice
9. Learn to live with CAML
10. Remember that SharePoint is enormous
Conclusion
1. Know your Editions
SharePoint comes in many flavours, each of which has it’s own features and shortcomings. Here’s a quick run down of the notable versions:
| Release |
Cheap |
Expensive |
MS Hosted |
| 2007 |
WSS3 |
MOSS |
BPOS |
| 2010 |
Foundation |
Standard/Enterprise |
SharePoint Online
/ Office 365 |
It’s useful to get to know these for when you’re searching for solutions, as you’ll sometimes come across those that are edition specific (e.g. the Standard Edition’s ContentIterator class for querying large lists).
There are few things more frustrating than finding the perfect solution, and then discovering you have the wrong Edition.
2. Don’t even look at the database
To those new to SharePoint this is entirely baffling: Why wouldn’t you want to get data from the database? There are two good reasons for this:
a) Microsoft is very touchy about their database. They will not support any installation with software on it that modifies the SharePoint database.
b) The structure will give you nightmares. At some point in almost every database developer’s career they say: “Why don’t we abstract the table structure, and just have one massive generic table of text data?”
They’re then hit in the head by whatever small throwable object happened to be nearby, and their colleagues point out that although it would be very flexible, it would also be fantastically slow and unwieldy.
Unfortunately either the SharePoint team operated a clean desk policy, or they put an extraordinary value on flexibility, and the result is lurking in the darkness of the SharePoint database.
3. Get to know the front-end
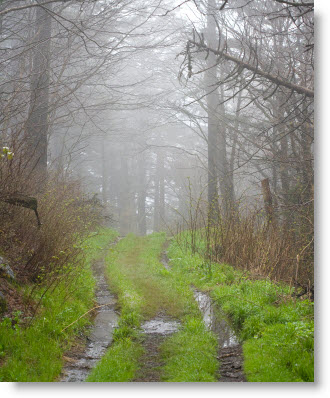
It’s very tempting to dive straight into the code side of things, but when you’re trying to orientate yourself in the API it helps to have a good understanding of what you’re looking at from the front-end.
It’ll also give you a good feel for the site’s design, and hence what sort of layout the users will expect to see.
Many of the actions you perform in code will correlate to actions in the front-end, as well as the structure.
For example, to find a particular list’s view in the front-end, you would:
- Open the site using the URL
- Open the sub site
- Select the list
- Select the view
The code version of which is very similar in structure and information needed:
using (SPSite site = new SPSite(http://site))
{
using (SPWeb web = site.OpenWeb("subsite"))
{
SPList list = web.Lists["List name"];
SPView view = list.Views["View name"];
}
}
4. Dispose of your disposables
Some SharePoint objects (in particular SPWeb and SPSite) won’t automatically dispose of themselves when they’re no longer used. If you’re unaware of this, then you may easily run into post-deployment problems caused by the ensuing memory leaks.
The code in the previous section shows one method of dealing with this problem, and here is Microsoft’s advice on the subject: Disposing Objects
Interestingly, you shouldn’t always dispose of these objects; for example you shouldn’t dispose of SPContext.Current.Web. As a general rule of thumb:
If you made it, dispose of it. If you were given it, leave it.
5. Learn the language
There is a huge amount of SharePoint-specific terminology, and some of it can be inconsistent and often misleading. For example, a Site Collection is an SPSite object, but a Site is an SPWeb object.
Another example that caught me off guard at first was that there’s a difference between the Object Model (the server-side SharePoint API) and the Client Object Model (client-side API). Whereas I was under the impression that one was an abbreviated form of the other.
Microsoft has published an enormous glossary, which seems to cover quite a lot of it: Glossary for SharePoint 2010. Although as with any jargon or language, most of it is learned along the way.
6. Get a good book
A good reference guide is infinitely more useful than an enormous glossary when getting to know the components of SharePoint. It’s vitally important that you get an overview of all of these components, to avoid inadvertently reinventing the wheel.
There are two I can personally recommend (having read them both cover-to-cover):
Building the SharePoint User Experience (Furuknap): Written for 2007, but still covers the mainstay of SharePoint. An easy and interesting read: If you’re quickly bored by dry textbooks, then this is definitely the book for you.
Inside Microsoft SharePoint 2010 (Various): A good follow-on from Furuknap’s book. A solid foundation of 2010 knowledge, and a good one to refer to now and again. Don’t start with this book though, or you’ll find yourself climbing a pretty steep cliff.
As your SharePoint knowledge grows, revisiting the books can also be quite useful. Parts you may have glossed over previously will suddenly start to make more sense, and you may find some useful tips you missed first time.
7. Love the MSDN documentation
Having developed and worked with a great many third party APIs and interfaces in the past, I can say with considerable confidence that the MSDN documentation is phenomenal.
Every class, method, and property is documented. Even the most obscure properties have at least a placeholder page, which in itself offers more information than many specifications. On top of this is the community comments on each page add clarification and often links to useful related articles.
However, there are two minor shortcomings. The first is that the background documentation (such as “Disposing Objects” mentioned above) is usually painfully boring to read and often skims around subjects rather than getting to the point.
The second is that the CAML documentation is very bizarrely structured: Elements used for almost completed different things share the same page just because they have the same name. There is also missing documentation where the CAML is more obscure, such as the elements used in SPWeb.ProcessBatchData().
8. Find a SharePoint community that suits you
Sometimes no amount of Googling or searching of MSDN’s documentation will find you the answer to the problem that’s been bugging you. In these circumstances it’s good to have a community of like-minded SharePoint developers to help you with your problem.
Being an active member of a community will also help you to expand your knowledge of SharePoint in general.
Here are a couple of the more notable SharePoint developer-friendly communities:
I’ve previously discussed the differences between the two in the following article: SharePoint Questions: MSDN versus Stack Exchange
9. Learn to live with CAML
Collaborative Application Markup Language (CAML) is another example where flexibility seemed to take precedence over usability. In certain circumstances you’ll be forced to write unserializable and poorly validated XML to perform seemingly simple tasks, such as importing comparatively small quantities of data (a few thousand rows).
However, it isn’t all bad: As I mentioned, CAML does allow a great deal of flexibility, and also has very easily readable syntax. The core resource for CAML can be found here: Collaborative Application Markup Language Core Schemas
When querying data you can avoid CAML by using LINQ, which is reputedly faster and easier to use. If you have no fear of CAML (or are working on 2007), the following tool may be of use to you: U2U CAML Query Builder
P.S. While we’re talking about tools, I should mention the extensive and impressive list of SharePoint development tools found here: List of SharePoint 2007 development tools
10. Remember that SharePoint is enormous
It’s important to bear in mind that SharePoint is a mind bogglingly large framework, with dark corners that even the SharePoint Development Team themselves haven’t visited in years.
This is important because occasionally you’ll find an area that’s poorly documented or has strange known issues, and it helps to have a little perspective on the scale of the system you’re dealing with.
You also need to be aware that there’s an awful lot you don’t know, and some of which you may never know. Getting a good overview of the components is essential. I wouldn’t recommend designing a project to use a component (such as a Custom Field Type or Site Template) until you’ve at least made a prototype in that area; to appreciate the depth of what you’re tackling.
The variety of customizable components in SharePoint also means that there is almost always more than one solution to a problem, as you can see in some of my previous posts: How to do list highlighting in SharePoint
Conclusion
The first challenge in SharePoint is discovering the existence of all the things you don’t understand yet. Once you’ve got a vague idea of all the different components, then you can really start to learn what each is about.
To borrow Mr Rumsfeld’s turn of phrase: Once all your unknown unknowns are known unknowns, you can start learning known knowns.