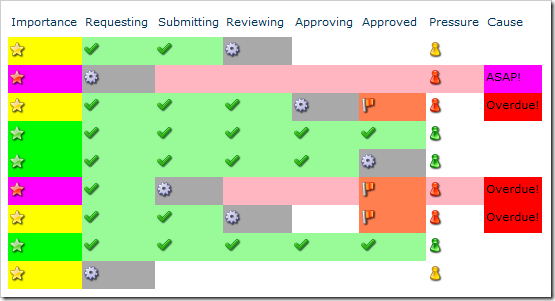
SharePoint is an enormous heaving behemoth of machinery; full of spinning cogs, churning engines, and peculiar dials. We’ve all worked with parts of it, but not even those that created it understand all of its inner workings.
So where do we go when the wheel that goes ‘whir’ is going ‘squeakity’? Or when we’re having trouble bolting on some shiny new levers? What we need is an expert in that area.
Two likely candidates for finding yourself an expert are:
- The MSDN SharePoint forums (MSDN): A SharePoint specific branch of the MSDN forums; a staple of the Microsoft Support offering for the past 7 years
- SharePoint Stack Exchange (SPSE): A community-created sister site to Stack Overflow, whose rebirth into the new Stack Exchange engine (which I’ve blogged about previously) culminated in a re-launch on its 2 year anniversary last month
All about Questions and Answers
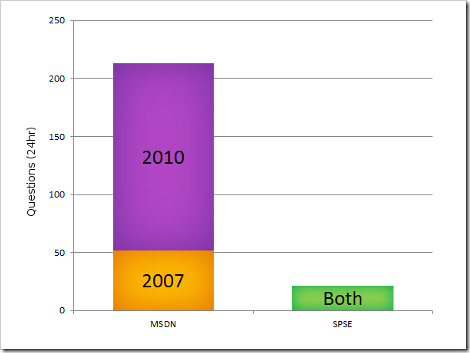
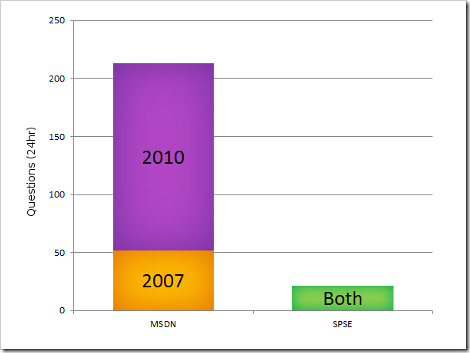
So where does everyone else go to post their questions? A quick glance at the number of questions on each in the last 24 hours* is quite revealing:

The MSDN forums have had over 10 times the amount of questions in the same times period, across its various forums. SPSE is clearly the underdog in terms of its volume of questions, and certainly in terms of traffic.
This is largely unsurprising, as most people will automatically go to Microsoft with their questions, and the MSDN forums are a long-standing staple of the Microsoft support process.
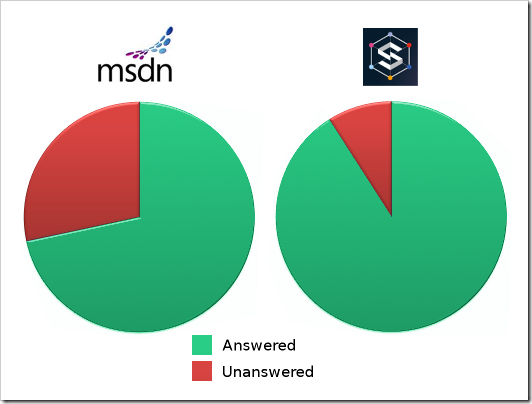
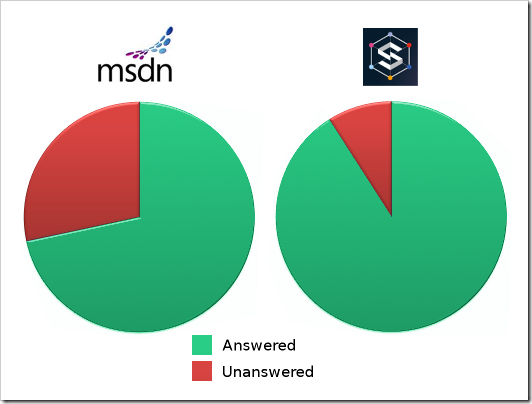
What’s more surprising, is the percentage of questions that are actually answered**:
 That’s a 64% answer rate on MSDN and a notably higher rate of 91% on SPSE. So why is there such a big difference? This boils down to two factors:
That’s a 64% answer rate on MSDN and a notably higher rate of 91% on SPSE. So why is there such a big difference? This boils down to two factors:
- The quality of the questions
- The quality of the answers
Question quality
Part of the difference in answer rate (and question quantity) is the different motivations behind the sites. MSDN’s goal is to help an individual person with their problem, whereas SPSE is built on Stack Exchange’s ethos of building a definitive FAQ on the subject; making it more likely you’ll find an answer to your question without even asking it.
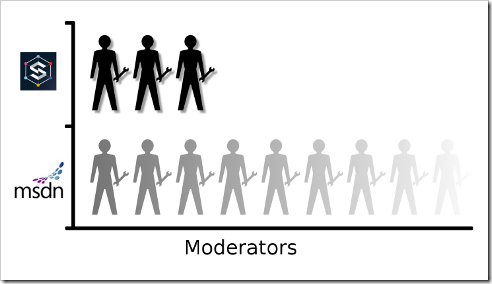
When it comes to asking a question there’s unfortunately very few ways to improve how someone goes about it (short of Internet-based mind control rays). So the question quality is largely determined by how it is handled after it has been posted. This brings us to Moderation:
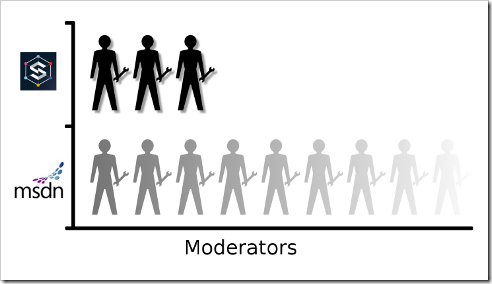
 The mysterious fade effect isn’t entirely because I just found the ‘Gradient fill’ button; the MSDN SharePoint forums are moderated by the mysterious and unquantifiable force of Microsoft Support, and an unknown number of community moderators with their own pockets of influence.
The mysterious fade effect isn’t entirely because I just found the ‘Gradient fill’ button; the MSDN SharePoint forums are moderated by the mysterious and unquantifiable force of Microsoft Support, and an unknown number of community moderators with their own pockets of influence.
In contrast, SPSE is moderated by three recognised members of the community. Much like MSDN’s Forum Issues forum, SPSE has Meta for contacting them, but it also has a chat room that can be used for asking questions about questions.
The final and most important effect on question quality is us (the community). Here are the ways we get involved in this process:
This additional community contribution on SPSE has a noticeable effect on the quality of questions. Unfortunately this can lead to a much higher maintenance role for Moderators, which may not translate well to MSDN’s moderation processes.
Answer quality
The biggest factor in answer quality is of course the answerer: The quantity of experts on a site that may know about the problematic area, and the amount of everyday people who may have suffered the same problems in the past.
In terms of quantity, both sites have roughly the same number of responses (~3.5 per question***). Approximately 1.6 of these being proposed answers on SPSE; unfortunately the MSDN proposed answer rate isn’t available (except through checking each one of the 163K questions manually).
An important step is luring and identifying the experts, while also rewarding the everyday contributor:
Although very similar in other respects, the two sites use very different incentive methods. The prestigious MVP award and more commonplace MCC award are highly sought-after by experts (especially aspiring ones), and draw many people to the MSDN forums in search of widely-acknowledged recognition.
The incentives on SPSE take a slightly more understated route: As your reputation increases you become more trusted by the community, and hence the site. This increase in trust gives high-reputation users comparable abilities to moderators, purposefully blurring the boundaries.
Another important step is to make it easy for experts to find questions about their area of expertise. MSDN has 21 forums, each dedicated to a category of SharePoint. Between these forums there is fair bit of overlap, and moving misplaced posts is a continuous battle.
In SPSE the questions are all bundled together on a single page. While this would seem chaotic, the tag system thankfully mitigates most confusion, while allowing more flexibility. However, tags are even more open to misunderstanding and misuse than MSDN’s separate forums, leading to the addition of the ability for medium-reputation users to retag questions.
Which site is best?
As a person with a question, the above pie charts would seem to make it clear that SPSE is the best choice. However, it’s worth mentioning that the comparison is not as straightforward as it seems. Both sites have slightly different means of showing questions as answered, and SPSE has a built-in reputation incentive for marking your question as answered (possibly skewing the results).
As an expert, MSDN is like seeking your fortune in the Big City; you might see your name up in lights, maybe just make an honest living, or you might quietly disappear into anonymity. SPSE is more like staying in your home town; the rewards aren’t as dazzling, but they are more certain and (depending on your community-mindedness) possibly more satisfying.
So what’s the conclusion? Post on both of course! There’s no law against cross-posting questions on both sites, and experts are welcome wherever they go. In time you may find you prefer one or the other (which is likely to be a personal choice) but at least now you know what to expect from each.
*SPSE numbers from Area51 (only overall total available), MSDN posts were manually counted for the 24 hour period prior to 11:00 13/10/11.
**SPSE numbers from Area51, MSDN answered rate based on sum of forum totals on the front page as of 11:00 13/10/11.
***SPSE numbers are from the Data Explorer (sum of comments and answers), MSDN response rate based on sum of forum totals on the front page as of 11:00 13/10/11.