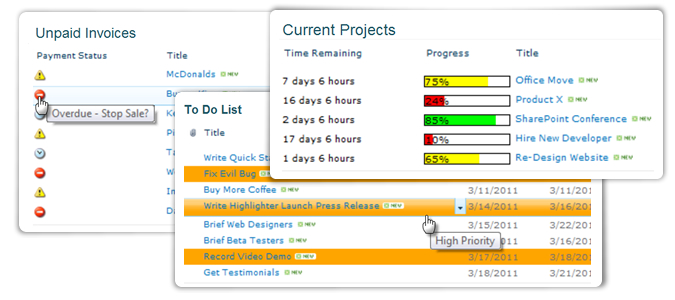
It is sooo much easier to keep on top of your tasks if you can see at a glance what is due when.
It’s easy to add this color coding to your SharePoint lists with SharePoint Highlighter in just a few clicks, but setting up the rules correctly is a bit of a mind-bender, so in this post we are going to show you how.
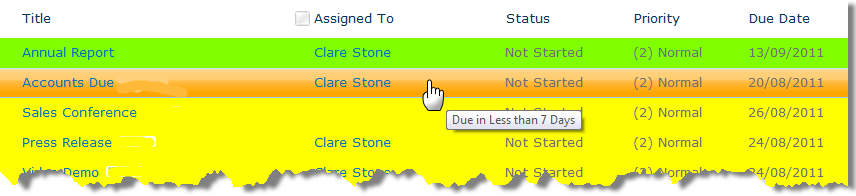
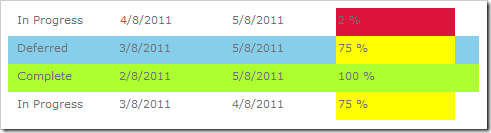
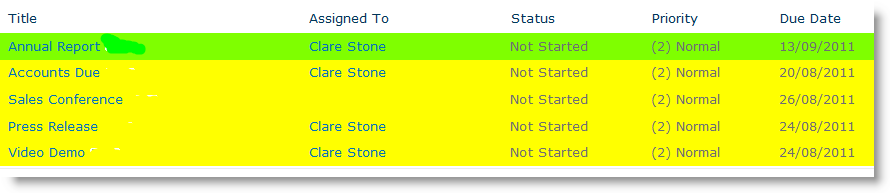
So above you can see:
- Tasks due in less than 7 days highlighted in orange
- Tasks due in 7-14 days highlighted in yellow.
- Tasks due in more than 14 days highlighted in green.
So first add a Highlighter column to your list:
http://www.pentalogic.net/sharepoint-products/highlighter/h-manual/h-configuration
Give it a name – I’ve called mine “Due When”.
From the 3 Highlighting Styles choose Highlighting, and choose to Highlight Rows, though this method would work equally well with icons or cell highlighting.
As we are highlighting the whole row we don’t really need to see the actual Highlighter column, so choose to put this to the right of the view, out of the way.
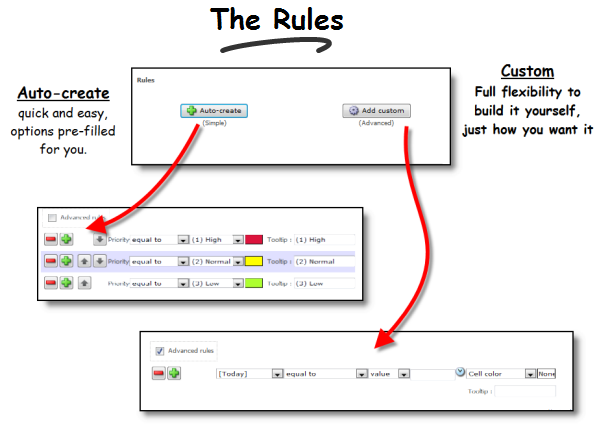
If we were using Auto Setup Rules we would now base the Highlighter column on your Due Date column – this is where it would get its information from. But what we want to do is a bit too complex for the Auto Setup, so you can leave this box blank and go straight to to the Advanced Rules – click Add Custom.
 Scary! Not really, we just need to think logically about when we are trying to achieve.
Scary! Not really, we just need to think logically about when we are trying to achieve.
The main thing you need to remember is that Highlighter will apply the first rule it finds that is true. Once it has applied one rule to a row, it will ignore all other rules.
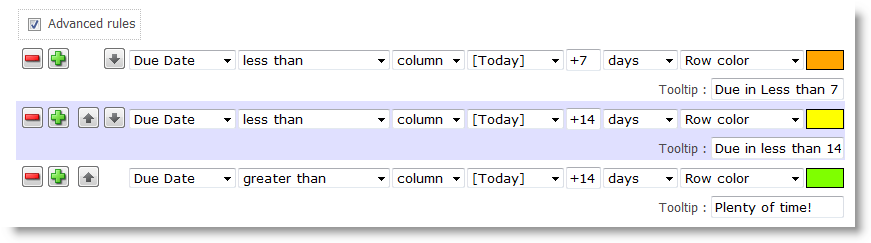
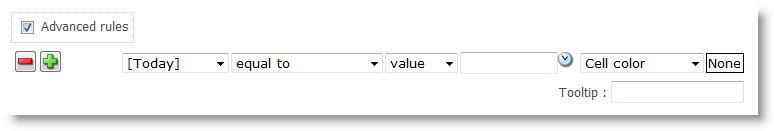
So to get the Highlighting shown above we need this setup:
So, when Highlighter checks the list, first it checks to see if the item’s due date is less than 7 days after today, if it is Highlighter colors the row orange and moves on to check the next list item. If this rule isn’t met Highlighter checks to see whether the item’s due date is less than 14 days after today, and so on.
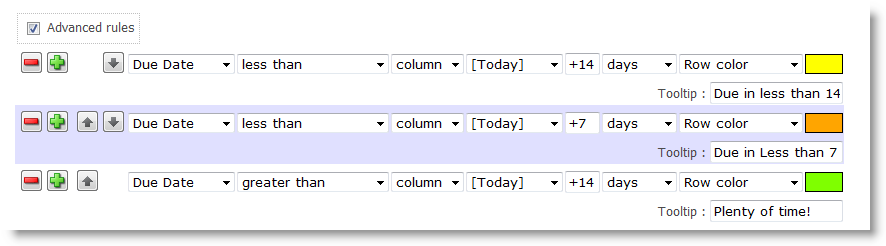
It’s all a matter of getting your rules in the right order. So for example, if we change the order of the rules so the 14 day rule comes first, like this:
This is what happens to the list:
 As you can see we have lost our orange highlighting for items that are “Due in Less than 7 days”. Because Due in less than 14 days is now at the top of our list of rules this is what Highlighter is checking for first, so it is missing the more urgent items.
As you can see we have lost our orange highlighting for items that are “Due in Less than 7 days”. Because Due in less than 14 days is now at the top of our list of rules this is what Highlighter is checking for first, so it is missing the more urgent items.
It’s all about getting your rules in the right order, and as you can see, Highlighter gives you the ability to move items up and down the list with the up/down arrows, or insert or delete a rule at any point.
I hope this has helped to make sense of the advanced rules, and if you have any scenarios that you would like us to work through for you then we would love to hear from you.