
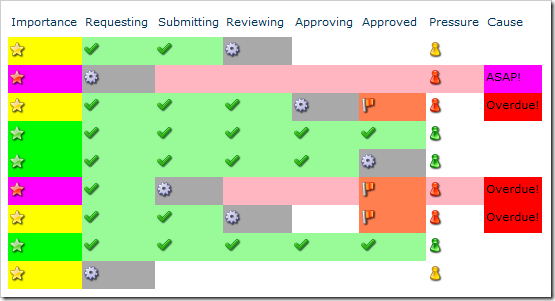
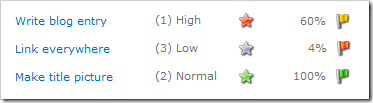
Whether you call it a KPI, an Indicator, or a Data Visualization Asset, the chances are that you immediately understand the purpose of the icons in the picture above. The beauty of adding icons to a list is harnessing this instant recognition to make your users work more efficiently with their data.
So how do we add icons to our list? This depends very much on how complex and configurable you want he results to be, so let me give you a run down of the options:
Do It Yourself
- JavaScript: Do the work on the client-side with a Content Editor Web Part
- Designer: Customise the list view using SharePoint Designer
- Download: Download an open source Custom Field Type
- Code: Create a custom field type from scratch
Buy It
- Enterprise Edition: Use the Out of The Box Enterprise Edition functionality
- Buy: Buy a pre-made Custom Field Type
JavaScript ![document_into8[6] document_into8[6]](//blog.pentalogic.net/wp-content/uploads/2011/05/document_into86.png)
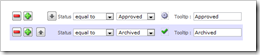
By adding a Content Editor Web Part to each page you want the icon to display on, you can add JavaScript that will insert icons once the page has been rendered.
Christophe at Path to SharePoint uses his signature HTML Calculated Column to do most of the hard work in his article: Apply color coding to your SharePoint lists. In this instance JavaScript is used solely to render the HTML correctly, as SharePoint renders the output of calculated columns as text normally.
Designer 
If you don’t mind spending a little time dabbling with SharePoint Designer, and you can convince your Site Administrator you’re probably not going to do anything too damaging; then Microsoft’s free tool may be the solution for you.
Toni Frankola has risked the wrath of Microsoft and written an article on how to use Designer reproduce Enterprise edition’s KPI columns without having to upgrade: Visual Indicators for the Masses: KPIs in WSS.
As with the JavaScript solution, you’ll have to make this change on every page you want to see the icons on.
Download 
If you’re and end-user looking for a quick solution, or a developer interested in further developing an existing Custom Field Type, then the IconSet CodePlex project may be of interest to you.
I have enormous respect for those that donate their efforts to the community, such as the developers of this project. Unfortunately open source developers often have a day job and other commitments, so expecting rapid free support from them can be a tall order.
Code 
It’s entirely possible to create a Custom Field Type yourself. This is by far the most time-consuming of the options listed on this page, and hence also probably one of the most expensive. However, if you want to avoid some of the initial investment, you could use the IconSet CodePlex project mentioned above as a good starting point (or reference guide).
Fortunately, as the icons are directly rendered onto the page you can avoid the majority of the JavaScript rendering problems I mentioned in How to do list highlighting in SharePoint. If you also avoid [Today] then you can avoid some of the related trouble.
A benefit of all three of the Custom Field Type options is that the results are shown wherever the column is shown in a view, avoiding page-by-page additions.
Enterprise Edition 
SharePoint Enterprise edition allows you to add KPI information to your site, along with many other additional features. If you’re working with Enterprise edition then take a look at Mark Miller’s article: KPIs for the Masses.
Since use of this functionality is prolific and directly supported by Microsoft it’s very a good option for those that have this version of SharePoint. Unfortunately the functionality isn’t available to those working with Foundation or Standard edition.
Buy 
Many companies don’t have Enterprise edition, and feel that upgrading solely to use the KPI functionality is perhaps not the best use of resources. As a result, the functionality has been reproduced by a great many products (not least our own: SharePoint Highlighter).
Because we have our own product in this area, we’ve created a product comparison to demonstrate the available functionality, and associated cost.