A missing feature from SharePoint’s URL column is the ability to open links in a new window. However, our free HTML Calculated Column lets you do this in just a few easy steps.
Step 1: Get the software
Download our software from here: HTML Calculated Column Download
It’s free, but you’ll have to sign up to our newsletter. Don’t like our newsletter? Just unsubscribe. No logins, no e-mail reselling, no spam, no drama.
Just run the installer on your server and you’re done.
Step 2: Create a Text column
Add a simple Text column to your list (not a Hyperlink column). Create it as normal, call it ‘URL’ or something similar, and put an URL in it.
Calculated columns (both SharePoint’s and ours) don’t support Hyperlink columns, so it isn’t possible to use these in the formula below.
Step 3: Create an HTMLCC column
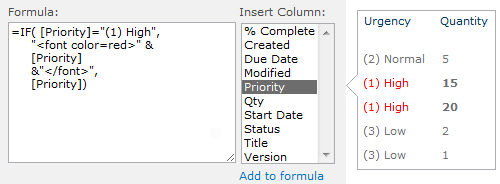
Next is our Pentalogic HTML Calculated Column (catchy name, eh?). Create it as you would a normal calculated column, and put the following formula in it:
=”<a href='”&[URL]&”‘ target=’_blank’>Link</a>”
The part that does the actual new window opening is the “target=’_blank’”, and [URL] is the name of your text column. You can customize the formula however you like; possibly with the help of our Calculated Column Cheatsheet.
When you save, you’ll see our cautionary malicious code warning. If you have users you don’t trust able to add/edit items in this list, then… well… sack them (or have them sacked). Then tick the box and click OK.
And while we’re here…
The “[?]” link to our site in the column title has been removed: We heard how annoying it could be, so we got rid of it.
Just upgrade to the latest version (1.3) to update your existing columns.
Let us know what you think of our free SharePoint tools and our other SharePoint web parts: [email protected]