Editing The SharePoint List Item Menu (Part 3: Other Uses)
Date:November 18th, 2010 Author:Stuart Pegg Tags: Javascript, SharePoint, SharePoint 2010, SharePoint Development, Visual Studio, VS2010Category: General, SharePoint Development, SharePoint Ideas, Training Comments:4 ;
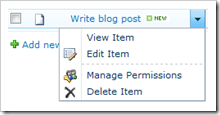
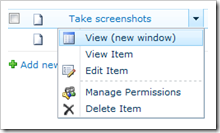
In previous posts I’ve used the “Open in new window” function to illustrate the two different methods of adding to the List Item menu, or Edit Control Block (ECB) to use its catchier name.
Part 1 covered the CustomAction element; the developer-leaning Visual Studio method. Part 2 avoided any kind of dedicated program by doing the same directly in SharePoint using Javascript in a Content Editor Web Part (CEWP); for power users or those with software commitment issues.
In this section I’ll be looking at some more interesting, and possibly useful, extra options to illustrate the potential of these kinds of enhancements. These can also be used as stubs to produce more complex functionality along the same lines.
I’ve purposefully kept these changes low-touch (avoiding AJAX libraries for example), to make them quick to try out without installing any additional dependencies.
In each example I’ll give a snippet of code for using a CustomAction or Javascript; these will be brief, as they assume you’ve read my earlier posts.
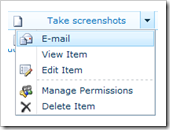
E-mail a task
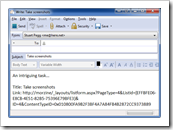
This example adds a link that pre-populates a new e-mail with some information from the selected task. It uses the good old ’mailto:’ to open the default mail program for the client machine. If you don’t have a default mail client then, well, it won’t (harsh but fair).
This can be used as a quick way to create nagging e-mails for task owners, or to highlight tasks that may be of interest to others.
To add this option using Javascript, add the following to a CEWP:
<script type="text/javascript">
function getMailTo (ID)
{
var taskTitleLink = document.getElementById(ID).firstChild;
var mailTo = 'mailto:?subject=';
mailTo += encodeURIComponent(taskTitleLink.innerHTML);
mailTo += '&body=';
mailTo += encodeURIComponent('An intriguing task...\n\nTitle: ' + taskTitleLink.innerHTML + '\n');
mailTo += encodeURIComponent('Link: ' + taskTitleLink.getAttribute('href'));
return mailTo;
}
function Custom_AddListMenuItems(m, ctx)
{
CAMOpt(m,’E-mail’,’window.location=getMailTo(‘ + currentItemID+ ‘);’,’/_layouts/images/EMAILPST.PNG’);
return false;
}
</script>
To produce the same result using a CustomAction, using almost the same Javascript in the link; the following UrlAction should be used:
<UrlAction Url="javascript:window.location='mailto:?subject='+encodeURIComponent(document.getElementById({ItemId}).firstChild.innerHTML)+'&body='+encodeURIComponent('An intriguing task...\n\nTitle: '+document.getElementById({ItemId}).firstChild.innerHTML+'\n')+encodeURIComponent('Link: '+document.getElementById({ItemId}).firstChild.getAttribute('href'));"/>
The differences between the two (other than the infrastructure used) are as follows:
- UrlActions are ugly not amenable to declaring Javascript functions in an readable way.
- URL in an UrlAction is wrapped in a Javascript function (STSNavigate) when rendered in the OnMenuClick event attribute, so it needs the javascript: prefix to use such. The Javascript version is put in the same event attribute, but without the wrapping function no prefix is needed.
- currentItemId and {ItemId} both get the current List Item’s ID in their own contexts.
The code in both of the above examples take advantage of the fact the Title and link are within the div that shares this item’s ID. Using this method limits the amount of information we can get our hands on. We can get a little more using GetAttributeFromItemTable, but to get all the information we’d have to use some more contrived methods.
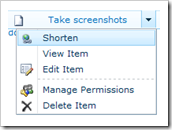
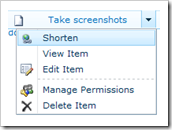
Shorten an item link
This option opens a new window to tinyurl’s site with the task’s abbreviated link posted through. If you’re using an earlier version of Flash than 10 (rather you than me) it’ll even put it in the clipboard for you.
As you may have previously seen, SharePoint links are often a nest of GUIDs. This allows a neat little link to be produced instead: great for optimising scary archaic communication methods such as paper documents or VoYP (Voice over Yoghurt Pot).
I’ve used tinyurl simply because you can send the link to be shortened in a querystring, and nothing else is needed. Much as I love fetching API tokens and/or posting plain text login details, I used the most straightforward method for brevity’s sake.
<script type="text/javascript">
function getShortenUrl(ID)
{
var shortenUrl = 'http://tinyurl.com/create.php?url=';
shortenUrl += encodeURIComponent(document.getElementById(ID).firstChild.getAttribute('href'));
return shortenUrl;
}
function Custom_AddListMenuItems(m, ctx)
{
CAMOpt(m,’Shorten’,’window.open(getShortenUrl(‘ + currentItemID+ ‘));’,’/_layouts/images/LINK.GIF’);
return false;
}
</script>
There is very little difference between the two implementations, except as mentioned in the previous section.
<UrlAction Url="javascript:window.open('http://tinyurl.com/create.php?url='+encodeURIComponent(document.getElementById({ItemId}).firstChild.getAttribute('href')));"/>
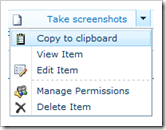
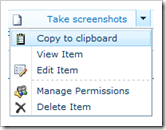
Copy to clipboard (IE only)
A slightly more obvious method of copying an item’s direct link to the clipboard than the right-click menu. Handy for quick intuitive copying, or for broken mice.
Unfortunately this functionality is restricted to Internet Explorer (which covers most SharePoint users). Alternative solutions and their problems are covered pretty comprehensively on this Stack Overflow question.
<script type="text/javascript">
function setClipboard(ID)
{
window.clipboardData.setData('text',document.getElementById(ID).firstChild.getAttribute('href'));
}
function Custom_AddListMenuItems(m, ctx)
{
if (window.clipboardData)
{
CAMOpt(m,’Copy to clipboard’,’setClipboard(‘ + currentItemID+ ‘);’,’/_layouts/images/CLP16.GIF’);
}
}
</script>
The above sample takes advantage of the Javascript method’s flexibility, and does not display the option if the window.clipboard object is not present (i.e. not IE). But due to the restrictive nature of the Custom Action, we don’t have that ability.
<UrlAction Url="javascript:if(window.clipboardData){window.clipboardData.setData('text',document.getElementById({ItemId}).firstChild.getAttribute('href'))}"/>
Conclusion
The two methods of adding to the List Item menu each have their own benefits and restrictions.
The CustomAction method allows site-wide distribution and can be bundled with other CustomAction modifications (such as changes to the command ribbon), but it lacks flexibility and has very little granularity in its release (an entire list type). It also requires Visual Studio, and access to install such features.
Using Javascript in a CEWP is very flexible and much more readable for anything more than a very straightforward action. It can be added by power users rather than developers, without even using SharePoint Designer. Unfortunately it has to be added on every target view individually. If the Javascript was added to the master page it would result in an even less targeted release than the CustomAction option.
Both of these methods have very little item data to hand, but both can be greatly extended by making use of AJAX calls to SharePoint Web Services, 3rd party services, or custom pages.