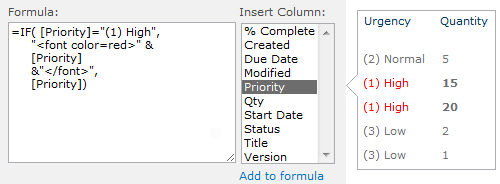
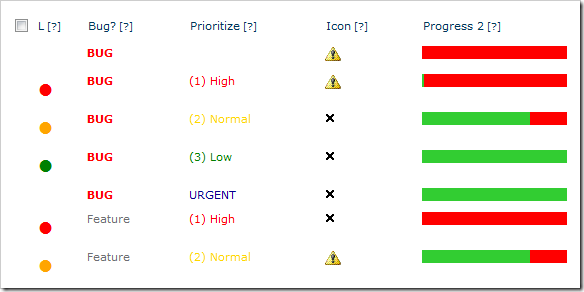
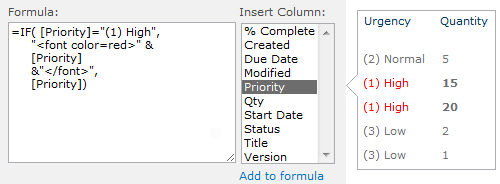
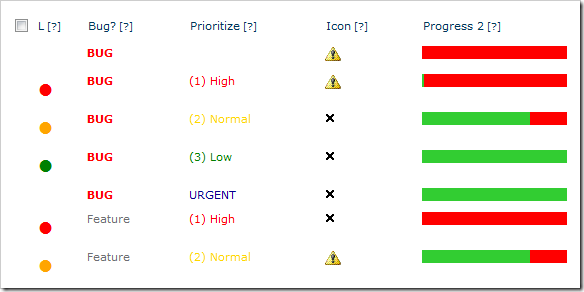
A free calculated column for SharePoint 2007 and 2010 that allows you to display HTML: SharePoint HTML Calculated Column

Why did you make this?
I spent a long time working on SharePoint Highlighter, and then later unsuccessfully trying to make a [Today] Calculated Column. During both these projects we kept coming back to this glaring hole in SharePoint: You can’t use HTML in a calculated column.
After unsuccessfully looking for open source projects (or even commercial alternatives) for some time, the only solution I could find was Christophe’s JavaScript workaround using a normal calculated column and a Content Editor Web Part. A nice solution, but unfortunately not without its drawbacks.
So when it came to deciding what I wanted to do in my 10% time, the answer was clear.
Having listened to me rant, rave, swear, and finally give up and denounce all Custom Field Type development (at least once a week during Highlighter, and several times during the [Today] incident), Ryan’s reaction to my choice of project was a typically understated “I’m… surprised?”.
So during the TeamTime project I spent my Friday afternoons creating the first of hopefully many pet projects from us at Pentalogic: SharePoint HTML Calculated Column

How is this different to Christophe’s solution?
Using the SharePoint HTML Calculated Column avoids the need to add Content Editor Web Parts (containing JavaScript) to every page you want the HTML to be displayed on.
Adding the CEWPs can be a bit of a chore in some cases, and are vulnerable to being accidentally broken by end users editing the pages. They can also be lost on 2007 to 2010 upgrades.
However, HTMLCC requires that a System Administrator install it on the SharePoint server; which in many organisations is a real pain in the ears. Whereas Christophe’s solution can be implemented by most power users.
Isn’t this the same as Highlighter?
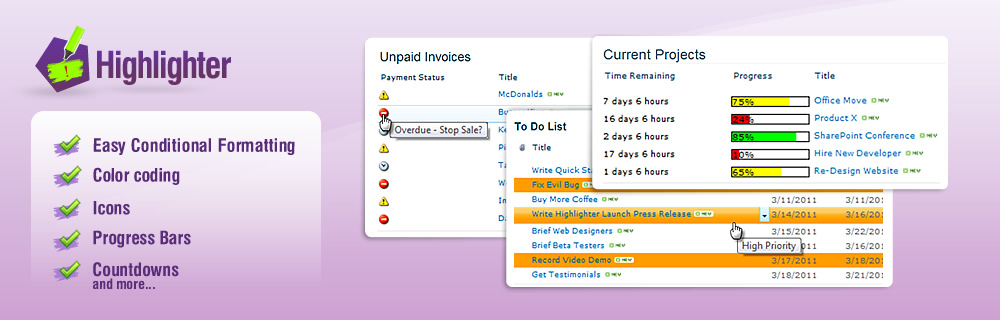
SharePoint Highlighter offers quite a lot more than this solution on it’s own. I won’t go into enormous detail, but here’s a sample of what Highlighter offers over the HTML Calculated Column:
- Row highlighting
- Countdowns
- Conditional formatting
- Built-in icon library
Most notably, all of this is offered through a polished and intuitive interface.
Finally
So, you get to plug the hole in SharePoint that’s bothered so many people over so much time, and we get to plug SharePoint Highlighter whenever we mention it. Everybody’s happy.