Sandbox solutions are often seen as the cure-all for the worries of installing in-house or third party software on your SharePoint farm; but all is not as it seems.
This article aims to dispel some of the illusions around the safety of Sandbox Solutions, and cut through some of the fluff about what the sandbox should actually be used for and why.
- The Good: What sandbox solutions do well
- The Bad: What sandbox solutions don’t protect you from
- The Ugly: The compromises you have to make to use them
What is a Sandbox Solution?
A Sandbox Solution is just like a normal Farm solution, except that it is deployed to a specific Site Collection (rather than the whole Farm), and has a limited set of tools it can use.
A full listing of what you can and can’t do in the sandbox can be found here:
Sandbox Solution Considerations (section “Capabilities and Elements in Sandboxed Solutions”)
Restrictions on Sandboxed Solutions in SharePoint 2010
It’s just like having a toddler in a sandbox in your garden (or yard): They can build sandcastles and dig holes using the tools you give them, but they can’t play with the chainsaw or ride-on mower you’ve left lying around (or dig enormous holes in your flower beds).
The Good
Sandbox Solutions are prevented from doing many things that could cause security or performance issues on your SharePoint server. Notable restrictions include:
- No access to the network(s) your server is connected to
- No access to the server’s registry
- No access to the server’s filesystem
- No access to e-mail via SMTP
- Permissions cannot be elevated
There are also some additional features to help keep solutions in line:
- Solutions can be installed at the Site Collection level by Site Collection administrators.
- Resource Usage Limits are applied to solutions and can be monitored and limited by the administrator, preventing faulty or processor-hungry code from overwhelming the server.
- Solutions can be automatically validated, and known troublemakers can be banned from the entire farm.
Notably, the main benefit to the Site Collection administrator is the ability to deploy their own solutions, but the majority of the other benefits are to the Farm administrator (and/or hosting company); although everyone benefits from the improved system stability these features help to ensure.
The Bad
There are a great many features to help with system stability and the prevention of security breaches; but there are limits to what the solutions are prevented from doing.
You should certainly never deploy untested third-party solutions to the sandbox “without fear of bringing down the entire farm”.
The best example of a danger to stability from within the sandbox is the lack of control over the Client Object Model, mentioned here: Sandboxed Solutions in SharePoint 2010
Pages, Web Parts, and controls that are deployed in sandboxed solutions can include code that runs against one of the SharePoint Foundation client-side object models … Code that runs on the client computer is not subject to any of the code execution or resource usage restrictions.
For example, a solution could contain malicious or badly written code executed via COM that requested all the items in a list an infinite number of times. If embedded into a web part, this would effectively turn the computer of every user that viewed it into a node of a DDoS attack on the server farm.
Rather less dramatically, it’s worth noting that there are no specific restrictions on actively malicious code within a Site Collection. It’s perfectly possible to:
- Delete sites and sub-sites
- Add COM calls to export data to an external site (much like Wictor’s data import)
- Copy data added/edited in lists with item-levels permissions to unrestricted lists
The Ugly
Although sandboxing adds restrictions at every level of SharePoint, the feature wasn’t in the original platform design (in SharePoint 2007). In order to squeeze this feature in, some sacrifices had to be made.
Since there’s no access to the filesystem, the following aren’t possible:
- Application Pages
- Visual Web Parts (since they deploy a Control Template)
There are a some compromises due to Split Page Rendering; where sandboxed web parts are rendered separately from the rest of the page in a controlled thread:
- No Script Manager to output/organise JavaScript
- No web part connections
- No access to the page Cache
Similar to the above: Because sandbox solution code needs to run in a controlled thread, the following functionality (that uses separate threads) had to be removed:
- Workflows containing code
- Timer jobs
Although most of these compromises are understandable, there are some features that are missing for no apparent reason:
- You cannot use any of SharePoint’s own web controls (e.g. Date picker, User selection)
- You cannot hide Custom Actions, or add Custom Action Groups
Conclusion
Sandboxing makes it less likely that you’ll accidentally destabilize a SharePoint farm with broken code, and make it easier to find and deal with trouble making solutions.
It’s also more difficult for malicious code to gain access to anything outside the Site Collection it’s deployed to, and slightly more difficult to destabilize the farm.
However, it doesn’t guarantee safety from either bad or malicious code and there are a large number of compromises to consider. Working around sandbox limitations will add overheads to most development projects, and many solutions will simply not fit into the sandbox model.
For example: FilterPoint and Highlighter are two of our own products that can never be made sandboxable, as they’re based on features that are simply not available in the sandbox.
Edit: Since the publishing of this post, we’ve discovered that sandbox solutions are now deprecated in SharePoint 15; as mentioned in the article SharePoint 2013 preview – Apps or Crapps?.
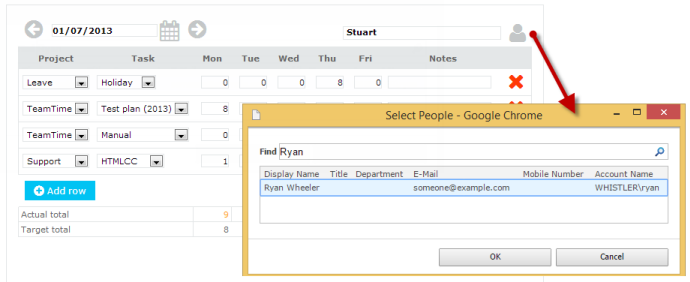
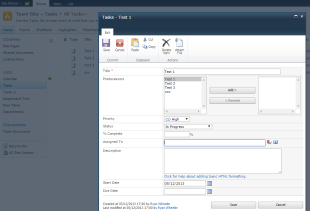
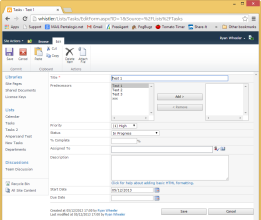
 Edit Form opens in dialog – people picker will work OK.
Edit Form opens in dialog – people picker will work OK. Edit Form opened full screen, SharePoint 2010 people picker will not work in Google Chrome v37 or above
Edit Form opened full screen, SharePoint 2010 people picker will not work in Google Chrome v37 or above