SharePoint wikis get quite a bit of flack from Wiki enthusiasts – who think they are way too basic and rather a lame example of a wiki. We disagree: we quite like SharePoint wiki’s – yes they are very simple and easy to use, but isn’t this kind of the point? That they should allow you to add and share content quickly and easily?
So we have 2 articles for you here. This first one is Wiki basics – why and how you would use a SharePoint wiki – and these apply to both SharePoint 2007 and 2010.
And the second installment will take a spin through the new wiki features which are available in SharePoint 2010 – and some of these should be exciting enough to shut up even the most hard core sceptic.
So first up SharePoint Wiki basics.
Why use a Wiki?
Basically a wiki is a bit like a big, on-line, shareable notepad or whiteboard. So if you want your very busy and important subject matter experts to share their pearls of wisdom with the rest of the organization a wiki is probably a great way for them to do that – because its quick and its easy and they can get their point across without having faff around with formatting or worry about where there are going to save the thing. . It’s also really easy for the original author, or others to add, amend and cross reference. So wikis are also great as team project workspaces, for sharing ideas, gathering information and discussing issues.
You wouldn’t want to use a wiki for structured data (Tasks/Issues/Invoices etc) that would be better in a List and likewise the very unstructured and easy to edit nature of a wiki means that they are probably not the best place for dealing with content that needs a lot of authentication or protection – so for example you might not want your company pay scales, or disciplinary procedures stored in a wiki – as these are things that you want to put a bit of structure around, and that you don’t want every Tina, Deidre and Harriet editing.
Set up your SharePoint Wiki
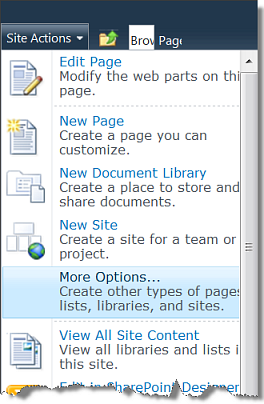
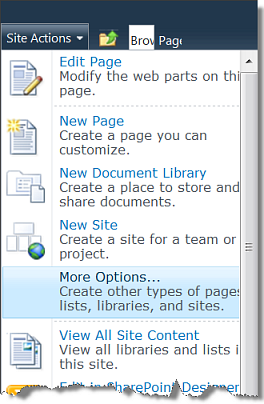
This is a 30 second job. From the top left of your screen choose Site Actions and then More Options:
From the next screen scroll right the way down to the bottom and choose Wiki Page Library, give it a name, and press the Create button – Job done – you have a Wiki.

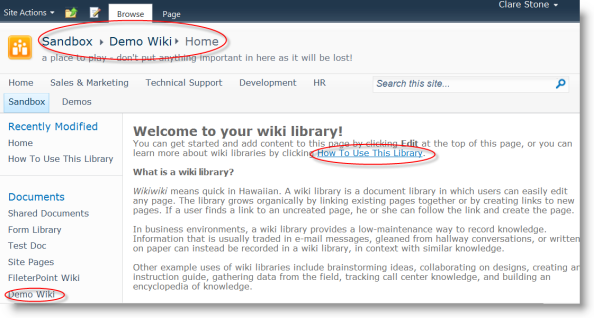
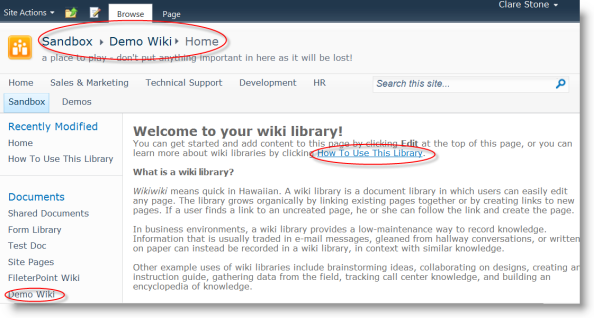
You can see straight away that the wiki is a friendly and intuitive place to be. First and best you have the nice big easy to read navigation bread crumbs at the top of the page. Then in the body of the page an introduction to wikis and a link to instructions on how to use them. Finally, a link to your wiki will have appeared on your quick launch menu.

So, lets add some Content.

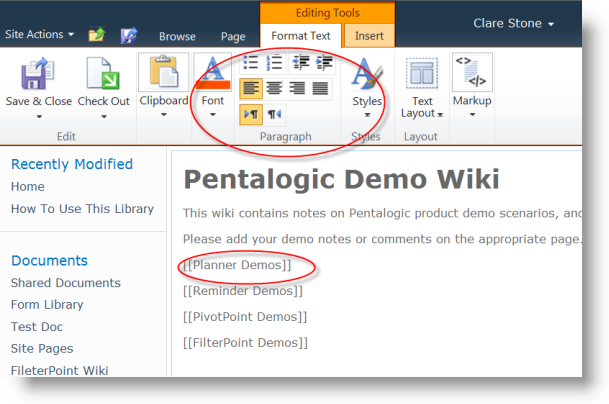
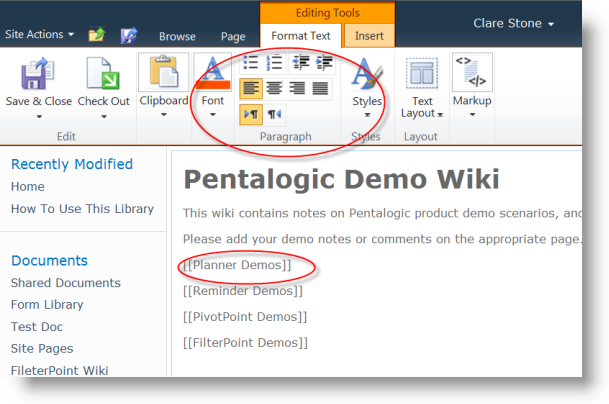
So as you can see the Wiki page comes with a very Word-like rich text editor, and you can treat adding text to a Wiki page in pretty much the same way as you would add text to a Word document. Just click the Edit link to start and the Save and Close icon when you are finished.
But what are all those square brackets about?
Well, square brackets are how we add a link to a page in a SharePoint wiki library.
Add New Pages
In wikis you are encouraged not to create orphans (pages that are all alone in the world with no links to any other pages) so best practice is first to create a page, then put some content in it. You created the first page of your wiki library automatically when you created the library.
To create other pages, simply type the name of the page [[surrounded by double square brackets]]
Click “Save and Close” and your pages are created.
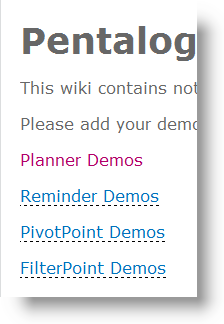
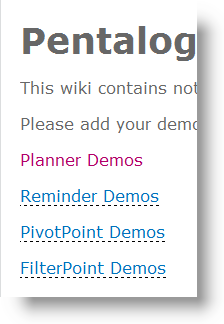
Once you’re out of Edit mode – after clicking “Save and Close” you will see that your square brackets have vanished, and you are left with links. The headings with dotted underlining are for pages with no content yet. The normal looking links are pages which have content. So in this example our Planner Demos page has content, but the others have yet to be created.

Just click on one of the dotted links to go to a new page a create content.
This system of page creation is also a great method of getting people started, and keeping them on track with minimal effort. We all know how getting started is the biggest challenge in any writing project – and keeping on trakc the next. So say you wanted your subject matter experts to create a wiki on environmental awareness at work you might create pages titled something like: “recycling”, “power saving”, “car sharing” which might help to steer your environmental experts in the right direction, and stop them wastings hours on things you didn’t want like “windfarms”, “biofuel” and “international environmental policy”.
Add other Links
Using our square brackets we can add different links.
Linking to an existing page is just the same as creating a new page – just enter the page name, surrounded by square brackets:
[[existing page name]]
no need to fiddle around with addresses and / forward slashes. Wiki pages are not arranged in a “tree” like traditional website pages – it’s all much more laid back and informal (they come from Hawaii remember?). So just type the name of any page within your wiki and the wiki will find it for you and create the link. The wiki won’t allow you to create duplicate pages with the same name, try and do that and it will simply link you back to your existing page.
and to link to an external webpage:
[[http://www.yourpage.com]]
To display a link where the link text is different to the destination page name use the pipe character | . So if we wanted to link to the Planner Demos page, but wanted our link to be called “latest demo”:
[[Planner Demos|latest demo]]
Check Revisions and Revert to Previous Version
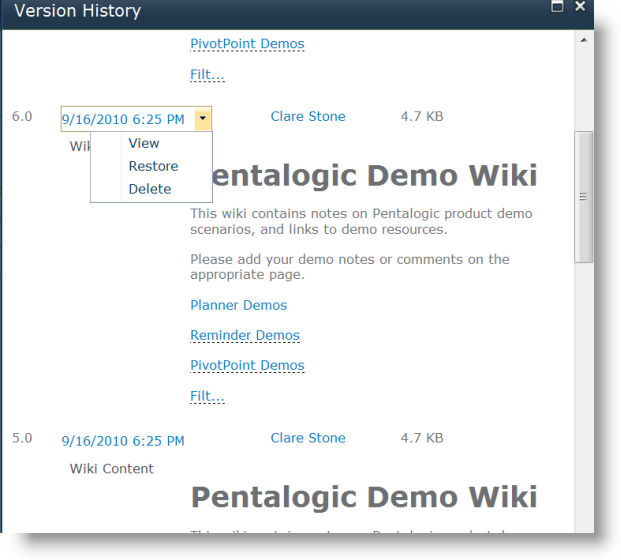
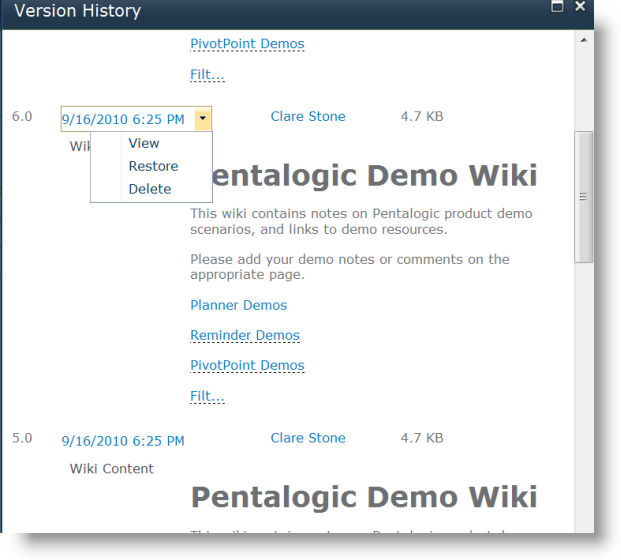
Need to see who added that really dumb comment? No problem:
 Oh . . . looks like that was me!
Oh . . . looks like that was me!
To get to the revision history choose Page/View All Pages, then click on the arrow next to the page you want to see and choose Version History. You can see exactly how and when the wiki page changed and who has made the changes. You can then choose to delete a version, or revert back to an previous version if you wish.
So that’s the basics of working with wikis.
Do you have any other tips and tricks to share?
Next time: What’s new in SharePoint 2010 wikis.
 I started looking at SharePoint governance a few weeks ago and wow, is there a whole heap of information out there about it! And with the advent of SharePoint 2010, it’s clear that tightening up your policies is vital. The new social media enhancements mean that you’ll have to set some hard and fast rules about how your employees are going to handle this software at work – and make sure they behave themselves while using it!
I started looking at SharePoint governance a few weeks ago and wow, is there a whole heap of information out there about it! And with the advent of SharePoint 2010, it’s clear that tightening up your policies is vital. The new social media enhancements mean that you’ll have to set some hard and fast rules about how your employees are going to handle this software at work – and make sure they behave themselves while using it!