A customer for our Highlighter product recently asked us how you could modify SharePoints List View Web Part (LVWP) to word wrap column headers. He had found that as he had replaced lengthy text with status icons he could fit a lot more columns on the page – if only he could shrink the column headers down.
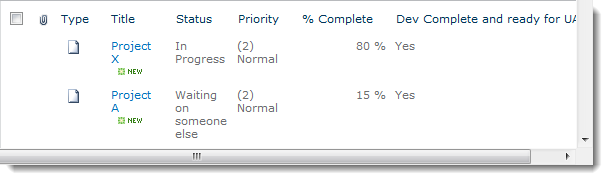
To be clear – this isn’t unique to lists using our Highlighter product, this example shows a basic SharePoint list with a long title that is causing a horizontal toolbar as it won’t word warp even though the column will only ever contain Yes or No.
Of course you could rename the column and shorted the name and put more information in the description – but that only appears on the Edit form so it’s a balancing act between being brief and giving enough info so everyone knows what the columns contains.
Anyway – how to make these columns word wrap?
Inspired by this post on Stack Exchange I looked at using Cascading Style Sheets to do this.
The property we need is white-space : normal
Then we need to figure out which parts of the html to apply it to. This is done by HTML classes, so taking into account SharePoint 2007 and 2010 and different column styles (number/text/filterable/non-filterable) we end up with.
<style type= "text/css">
.ms-vh, .ms-vh2-nofilter, .ms-vh2-nograd, .ms-vh2, .ms-vb
{white-space: normal}
</style>
So the white-space property is applied to html elements with a class of .ms-vh, ms-vh2-nograd and so on.
We could also make the column headers center aligned and red (just for an example) by putting in
<style type="text/css">
.ms-vh, .ms-vh2-nofilter, .ms-vh2-nograd, .ms-vh2, .ms-vb
{
white-space: normal;
text-align:center;
vertical-align:text-bottom;
color:red;
}
</style>
So how do we add these styles to the page?
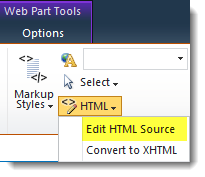
You can use SharePoint Designer, but perhaps the easiest way is to add it via a Content Editor Web Part (CEWP)
- Go to your list.
- Select Site Actions > Edit Page
- Click “Add a web part”
| SharePoint 2007 | SharePoint 2010 | SharePoint 2013 |
|
|
|
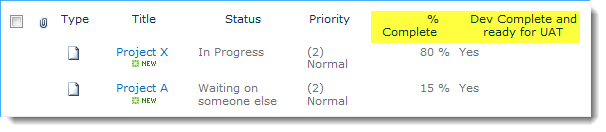
And – word wrapping :-
If this doesn’t work for you then as with all things ‘code’ exact syntax is important so check everything carefully – a “ is not the same as a ” for example. Also be sure that you’ve put the CSS in the HTML Source area, not just directly into the rich text editor.
You can add lots more effects (Red, bold etc) but sometimes its hard figuring out exactly what html elements and classes to target (e.g. you can’t apply a colour to the .ms-vh table header, you’ve got to apply it to an anchor element inside this – so “.ms-vh a”) – Firebug, the IE developer tools or the Chrome equivalent are invaluable for this – they will save your sanity!











Thanks for this posting. I tried it and it worked. However, after I added the code, the list/item tools for the list itself disappeared. Can you help? Thanks.
@SF – This is a known issue with SharePoint 2010, as soon as you add any other web part to a page it stops the List Ribbon tools automatically showing.
This post explains what is going on
http://blog.pentalogic.net/2011/03/disappearing-view-selector-menu-sharepoint-2010/
This is a free tool to fix this problem
http://www.pentalogic.net/sharepoint-products/free-stuff/view-rescue
Thought I would share another way to do this in Sharepoint 2010. Since these th don’t have a class attached to them, just setting the CSS didn’t work for me.
From Designer 2010, click on the XSLTListViewWebPart for your view
From Design tab in the ribbon, choose Customize XSLT – Entire View
Replace all:
• <th nowrap=”nowrap” scope=”col” onmouseover=”OnChildColumn(this)”>
• <th scope=”col” onmouseover=”OnChildColumn(this)” style=”white-space:normal”>
Replace All
• <th class=”ms-vh2″ nowrap=”nowrap” scope=”col” onmouseover=”OnChildColumn(this)”>
• <th class=”ms-vh2″ scope=”col” onmouseover=”OnChildColumn(this)” )” style=”white-space:normal”>
Then modify the widths by dragging.
If you have already manually set some of the widths, you might have to search for more onmouseover=”OnChildColumn(this)” that do not match the tag exactly.
Thanks very much, Katina (and Ryan). I’ll try this.
Thanks a lot Katina.
Could you explain me about ‘Replace All’ part which you have mentioned in your last comment?
One more thing in the same way can we able to change the list header font color and back ground color?
Thank you. I’ve been searching and searching and I finally found this article and it worked for me.
“Replace All” means to use the “Find and Replace” functionality from the Home tab of the ribbon. The first bullet item in each group is what you should “find” and the second one is what you should “replace” it with.
@Dinesh:
As for the font color and background, you could try this inline style: style=”white-space:normal; color=FFFFFF; background-color=000000;” However, the smart way to change colors and styles is by using the CSS.
Find the style ms-vh in the page (remember to do Customize XSLT – Entire View). Control-click to view the CSS. Mine was in corev4.css. BACK UP that file and then you can try changing the colors.
I also recommend using Chrome or Firebug’s Inspect functionality to show which styles are being applied to which element. This link covers it better than I could: http://www.studiopress.com/tips/using-firebug.htm
So pentalogic provides a blog on how to implment wrapped column headers, and in doing so you lose functionality because you presumably have two webparts on the same page. And guess who sells a product to fix this?
Heh. Well played.
@bizIntel. I guess you missed the “free” part of “free tool”?
“This is a free tool to fix this problem
http://www.pentalogic.net/sharepoint-products/free-stuff/view-rescue “
Ryan… thank you… this works like a charm for the standard view of the list. Is there a similar solution to the datasheet view?
Hi Stewart – I am afraid not, you can’t really do anything to customise the datasheet view.
Thanks for the quick response, Ryan… folks will just have to get used to using the standard view 🙂
Awesome! It works like magic.. even for someone without much SP background, this was super easy. Thank you so much for posting this.
I’m trying to wrap text in a data view web part.
I was not able to do it using the information above. (please note that i’m relatively new to SharePoint and coding).
Please help.
Thanks for the write up! I’ve got a SP2007 and am trying to get this to work for a Gantt View.
When I edit the source code and paste the code above, the column headers wrap accordingly. Once I exit Edit Mode, the headers no longer wrap…
Any idea if this can be corrected with a Gantt view? I tried looking through the source code for other td class tags to call out and didn’t have any luck.
Thanks!
This was driving me nuts and your instructions for Sharepoint 2010 were spot on. Thank you very much
Worked great. Thanks!
Works great for me!
I’m using 2007 and can’t get this to work. While I am editing the Web Part the columns headings are wrapping but when I exit they do not. One other question while I’m here. Can I force the wrap? For example: Can I force “Security Form Submitted” to be on three lines (i.e., one word on each line)?
Thank you so much for sharing with the community and helping the others, it helped me a lot.
Thank you for this fix. I got the word wrap on blank space to work however not the alignment. Now that I have the idea though I will fiddle with my CSS knowledge and try to get it into shape!
Thanks again.
Thank you .. This is the most well explained HOW TO about this that I have seen.. Thank You.
I’ve tried this on 2013 and it would only apply to columns that can be filtered. I know you mentioned that this applies to non filterable columns also. I tried adding different CSS classes to the code with no avail.
@ChadC – Need to add the CSS selector .ms-vh2-nofilter – I’ll update the post in a minute. Will only split headers over 2 lines max through.
Hello Ryan
Thank you so much for a quick reply, it worked perfectly with that update. thank you.
I could get this to work on my allitems.aspx page but not my newform.aspx page… Any ideas why?
Is there a way to do this in Datasheet view as well? Thanks!
@Denise – I am assuming you’re talking about the Datasheet view in SharePoint 2010 and not the “Quick Edit” view in SharePoint 2013. If so the answer to pretty much every question re: modifying the Datasheet view is “No” unfortunately – http://blog.pentalogic.net/2012/10/sharepoint-datasheet-faq/
Hi Ryan, worked great! My only question is, how do I get the wrapping to only go to two lines instead of three?
example:
Date
Home
Entered
I would rather:
Date Home
Entered
Thanks again!
@Scott – you can’t do that easily. You can’t do it using CSS as in this example. You could do it using JavaScript that will run on page load, find the column header and modify the HTML for it (adding in nbsp’s and br’s) but its pretty complex and outside the scope of what I can help with here. You might try http://sharepoint.stackexchange.com/
Very helpful! Thanks.
Thankyou, Simple and effective code.
The only question is there a way to wrap text that has no spaces? e.g. force wrap on a specific column to 10 characters?
@Gusmundo – not easily and you would have to use JavaScript – see the answer I gave to @Scott 2 comments up as its pretty much identical for you.
Thanks for the how-to! I am pretty much illiterate when it comes to SharePoint code and I was still able to get my columns to wrap. I was also able to get them to vertical align on the bottom. Except for the “People” fields. Is there a trick to getting these to align to the bottom too?
And also, how can I get the “ID” column to bottom align?
Actually, your stylesheet will not affect any column headers that are links, to ensure that they get picked up as well, you need to add an additional selector that accounts for any nested anchor elements inside of the .ms-vh2 class elements (which are the th elements):
.ms-vh2, .ms-vh2 a {
TEXT-ALIGN: center;
WHITE-SPACE: normal;
COLOR: red;
VERTICAL-ALIGN: text-bottom
}
I found that the above code examples all work fro my list in non-edit mode. However, when I am in edit mode in datasheet view the above code does not seem to affect it. Can some one provide a way to have it also affect the datasheet view?
Hi Gary – the answer to pretty much any question on “How can I do X with the datasheet” is no. See other comments on this page for more.
These code work for standard view but i want the header wrapping in datasheet view plz someone help .. thanks in advance.
@Neeraj – read the comment just above yours. You can’t do anything at all to modify the datasheet view
There’s a very easy way around the issue of the list ribbon tools disappearing. Most people create a list and then add it to a SharePoint page as a web part. So, rather than add the extra web part by editing the list page itself, just add it as a web part in the same page you’re adding the list to. That seems like a very wordy way of explaining it but I hope it makes sense. It doesn’t appear to affect other lists on the same page.