I’ve been working on moving all our products over to Visual Studio 2010. Whilst Microsoft still has some way to go to make SharePoint totally developer friendly (I mean 47 1/2 steps to install SharePoint 2010 on a Windows 7 desktop for development? And shake a double 6 to start? Really?) they have made huge advances and the SharePoint tools built into Visual Studio 2010 are a big improvement on hand crafting or using VSeWSS or WSPBuilder.
I’ve learnt a few things along the way and thought I would pass them on. Today its :-
How to add ClassResources to a Web Part
ClassResources are intended to be used for browser requested resources used in a web part – e.g. images, css files and javascript. This location is often forgotten about and instead these types of files end up spread all over the place.
First a bit of a refresher then I’ll show you how to add ClassResources in VS 2010
Solution Manifest.xml
They are referenced in the Solutions manifest.xml file under the ClassResources element like this :-
<Solution xmlns="http://schemas.microsoft.com/sharepoint/" SolutionId="XXX">
<Assemblies>
<Assembly Location="WebPart.dll" DeploymentTarget="GlobalAssemblyCache">
<SafeControls ...
<ClassResources>
<ClassResource Location="WebPart.css" />
<ClassResource Location="ToolPart.css" />
</ClassResources>
...
Server Location
Depending on how the web part is installed (Bin/GAC) the location that these files end up in changes
If you’re doing a GAC install they will end up somewhere like
http://server/_wpresources/<CLASS_NAME>/<VERSION_PUBLIC_KEY_BLOB>/WebPart.css
which maps to
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\wpresources\<CLASS_NAME>\<VERSION_PUBLIC_KEY_BLOB>\
And a Bin install would end up
http://server/wpresources/<CLASS_NAME>/WebPart.css
which maps to (with one location for each web application)
C:\inetpub\wwwroot\wss\VirtualDirectories\80\wpresources\<CLASS_NAME>\WebPart.css
Using in a WebPart
OK – so if the location can change how do I reference the files? Using the WebPart.ClassResourcePath property. For example to register this .css file
protected override void OnPreRender(EventArgs e)
{
const string WEB_PART_CSS = "WebPart.css";
if (!Page.ClientScript.IsClientScriptBlockRegistered(this.GetType(), WEB_PART_CSS))
Page.ClientScript.RegisterClientScriptBlock( this.GetType(), WEB_PART_CSS,
string.Format(@"<link href=""{0}/{1}"" rel=""stylesheet""/>", this.ClassResourcePath, WEB_PART_CSS));
base.OnPreRender(e);
}
Adding ClassResources to VisualStudio 2010 Projects
Right click on the project > Add New Item. In Templates choose SharePoint 2010 and “Empty Element”.
Call it ClassResources (this doesn’t actually matter, we don’t even need that folder – but helps us keep things organised)
Add a WebPart.css (or .js or whetever you need) file to the ClassResources node
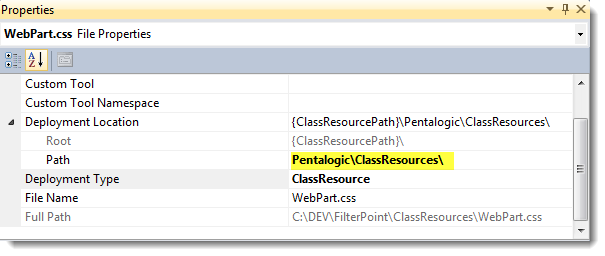
Right click on WebPart.css and select Properties.
Change Deployment Type to ClassResource
If you look at deployment location you will see
{ClassResourcePath}\<PROJECT_NAME>\ClassResources
which means that this file will end up in
http://server/_wpresources/<CLASS_NAME>/<VERSION_PUBLIC_KEY_BLOG>/<PROJECT_NAME>/ClassResources/WebPart.css
Which seems a litle over the top to me – the location is already unique to our project with the / path and the Proejct/ClassResources seems pointless to me. I like to keep things tidy (OCD anyone?) so if you expand the Deployment Location node and delete everything from Path (highlighted) then we will simplify the path a little.
Of course you also have the option of the mapped IMAGES and LAYOUTS folders.
Tags: SharePoint, Visual Studio, VS2010











I think the line above:
string.Format(@””
Should be:
string.Format(@””
Great article though 🙂
I think the line above should be:
string.Format(@”<link href=””{0}/{1}”” rel=””stylesheet””/>”
not:
string.Format(@”<link href=””{0}/{0}”” rel=””stylesheet””/>”
Great article though 🙂
Thanks Dwayne, I’ve updated the code.