
ID’s are a convenient, often short, way to uniquely refer to something. Unless you’re the Tax man who seems to believe he can’t get through his day without giving me, thats just one person, 7 unique id’s – presumably one for each extremity that he would like a piece off…
I digress… ID’s – SharePoint uses an ID for each item in a list and sometimes its handy to know them “Ere Bob – have you done task 1234 yet?”
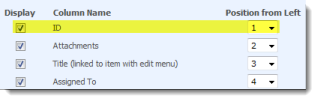
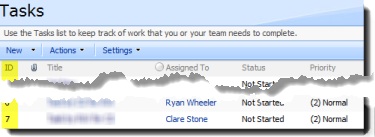
You can easily add them to the list view (Modify this View then find the ID column, click display)
But what about if you want to see this on the View and Edit forms? (You can’t see it on the New form as it doesn’t get an ID assigned until you’ve created it)
You can’t do this in the UI. You can create a custom View/Edit form using SharePoint designer but its quite complex, is a pain when we add new fields and its fraught with potential problems.
So instead we’re going to look into every ones favourite SharePoint UI hacking tools – the Content Editor Web Part (CEWP) and javascript/jQuery.
Not so fast though young Jedi – before embarking on any of these hacks you should understand the pros and cons and this excellent article is a good place to start – jQuery : The SharePoint band aid.
Right now you’re back (you did read it right?) and understand what you’re getting into.
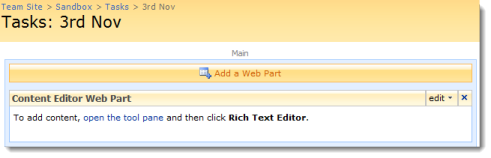
Open up the View page for any of your list items and add ToolPaneView=2 onto the end of the URL to open up the page in edit mode.
Note – if you already have a query string (&ID=xzx…) on the end of the url then you need to use &ToolPaneView=2 and if you don’t its ?ToolPaneView=2 e.g.
http://yoursite/Lists/Tasks/DispForm.aspx?ID=1
=> http://yoursite/Lists/Tasks/DispForm.aspx?ID=1&ToolPaneView=2
http://yoursite/Lists/Tasks/DispForm.aspx
=> http://yoursite/Lists/Tasks/DispForm.aspx?ToolPaneView=2
Next add a Content Editor Web Part (CEWP) to the page and put the following code into it using the Edit Source button.
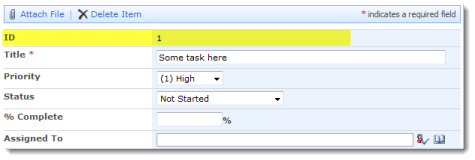
Add the javascript at the bottom of this article and after you click OK you will see that ID has been added at the top of the form. Do the same on the Edit form.
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js">
</script>
<script type="text/javascript">
$(function() {
// Get the ID from the query string
var id = getQueryString()["ID"];
// Find the form's main table
var table = $('table.ms-formtable');
// Add a row with the ID in
table.prepend("<tr><td class='ms-formlabel'><h3 class='ms-standardheader'>ID</h3></td>" +
"<td class='ms-formbody'>" + id + " </td></tr>");
})
function getQueryString() {
var assoc = new Array();
var queryString = unescape(location.search.substring(1));
var keyValues = queryString.split('&');
for (var i in keyValues) {
var key = keyValues[i].split('=');
assoc[key[0]] = key[1];
}
return assoc;
}
</script>
Notes
- This has been tested in WSS3 (SharePoint 2007) and SharePoint 2010 Foundation – I would expect it to also work in MOSS/SharePoint 2010 Server.
- The method for adding a CEWP to the page in SharePoint 2010 is slightly different.
- When looking for references I found that Christophe beat me to it by about, ohh a year and a half and his version can be found here.
He doesn’t use jQuery so there is a little more code to write. If you’re just doing this or can’t use jQuery on your site (e.g. no network access) then you may be better off with his version. If you want to do other thigns on the form you may be better with the jQuery version above.
Tags: jQuery, SharePoint Development, Tip











By using ID we can view the data because ID is unique key element. How I can use procedure in our asp.net program?
Please provide help me?
Thanks
Using the web services – http://weblogs.asp.net/paulballard/archive/2005/05/08/Using-Data-From-SharePoint-2003-Lists.aspx
Or you can use the object model if your asp.net application is on the same server – SPList.GetItemByID
he he… Ryan, wanna bet that I can make my script shorter than yours, with just plain old JavaScript?
OK, just kidding, a couple lines won’t make much difference anyway, compared to the thousands of lines of jQuery. And you could shorten yours too (see the way I handle the Querystring).
More seriously, I don’t agree with your reference to the “SharePoint band aid”. This is a biased article written from a developer’s perspective.
@Christophe – Lest not start breaking out the minifier tools 😉 You’re right though – sometimes jQuery is overused and I could be guilty as charged, m’lud!
Re: The “Band aid” article – there is a spectrum of control in corporate IT with “complete free for all” on one end and “so locked down that we might as well lock all computers in a closet and turn of the power” on the other and you see this debate time and time again the SharePoint world.
I’ve worked in corporates that are closer to the control side and seen what happens when the ‘business’ gets so fed up of not being able to do anyting that they just circumvent the IT dept so I think I take a more pragmatic view than most.
Whilst the author clearly has a point of view (as we all do) I’ve rarely seen anyone argue the case against some of these customisations so thought it an interesting POV.
Hi!
I’ve tried your solution and I’m getting “undefined” as ID value.
I’ve changed it to the russian equivalent(MOSS is in Russian) but still is getting the same error.
Thank you in advance
Also would like to add that full url when I add CEWP code is http://orpo-stand1/insForms/Lists/List7/EditForm.aspx?toolpaneview=2 and when I fulfill the form and press “OK” a new item gets created.
I think that before I create an item it can’t have any ID, so that’s why it’s complaining.
If it is right, then I don’t know how to implement showing number of the application when a user wants to fill in the form.
My task is application submitting system, by the way.
Best Regards
@Maksat – This is only for the View/Edit forms – you can’t use it on the New form because, as you’ve said, the ID value doesn’t exist at that point.
I don’t know of any good way to get the next ID value (and how do you know that someone else may not put in a new record between the new page loading and clicking OK and thereby ‘stealing’ the new ID? Instead how about creating your own MyId column using something like a GUID or a number that you can generate uniquely in JavaScript?
Thank you for answer
Well, even if I create a column myID using GUID – it still should not generate a new number before an item is created.
Or may be I am missing something?
Then the second choice would be optimal. In order to implement I need to
1. Create a global variable(by editing content web part of home page?)
2. Introduce locks – in order to prevent “stealing” values.
3. Increment the variable by editing web content of each form.
I’m a complete newbie in javascript and sharepoint, so I would appreciate any help
@Maksat – the GUID could be generated client side BEFORE the record is inserted.
The global var/locking/incrementing solution has several advantages and is the more ‘complete’ solution but is a LOT of work to do properly so only you can answer if thats worth it for your use case.
Just one example of the kind of thing you may have to worry about – suppose you need sequential ID’s (as you often do with invoices) then what happens if someone clicks on NEW, is assigned an ID out of the queue but doesn’t actually click on Save so its never used. How do you get it back into the queue of allowed values, how long do you wait?
So far I’ve been trying to find GUID site column with no luck.
Is there any special procedure to generate or retrieve a GUID?
Thanks for the awesome solution! But I’m having trouble with it not displaying properly across browsers. On IE, it will display, but only if I ignore the warning that Only Secure Content is displayed.
Chrome totally ignores it and displays nothing.Works fine on Fire Fox.
How would I get it to work properly on IE & Chrome?
Any help would be greatly appreciated!
@Treasa – it sounds like your using SharePoint from an SSL site (https) – if so then you will need to ensure that ajax scrpt referenced at the start also comes from an SSL site – e.g. has a src beginning https – “https://https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js”
This will sort the IE warning and may or may not sort out Chrome as well. If you still get errors with Chrome then use the developer dashboard to ingestive where the error lies – its likely a javascript error somewhere but I can’t really help you further with this, do you have a colleague who can help debug javascript on Chrome.
Hi Ryan,
This is an excellent thread. I was successful using the script you offered in the view form, but my List actually has edit forms for multiple different content types. When I use the script in the Tool Pane View for those edit forms, the Item ID appears, but I am also noticing some changes that I do not want. To be specific, a green banner appears atop the form that says this is a shared public version and I am editing in shared mode. There are a few drop-downs that should not be there in that banner as well. Do you know how I could remove that?
Thanks,
Eli
@Eli – all that goes when you stop editing – its standard SharePoint toolbar/ribbon stuff.
Thanks Ryan – this worked well for me (SP Server 2010).
Hi Ryan. Just noticed a small issue with the solution. Using SP 2010, if you view the list item in screen mode (e.g. not as the normal SP 2010 silverlight popup) then the ID Number does not present. Instead the comment Undefined” is presented.
(I am viewing the item using the following method http:///Lists//Dispform.aspx?id=)
Any ideas how to fix this?
Thanks
Hi Ryan
I figured out the error – it was me, not your work.
I was using a link and the end of this was “id=” – and this was returning “Undefined”.
The solution was to change this to “ID=” (so ID in caps) and now it is working.
Sorry for so many posts – but thought would add this in case other people have issue – glad to have resolved this for this view.
Thanks for coming back to confirm problem Paul – glad you got it working.
Hi Ryan,
I’ve tried to do as mentioned above. Please let me know if i’ve done it right:
1. open the dispform.aspx?ToolPaneView=2
2. add webpart = Content Editor Web Part
3. Check the Hidden under layout
4. Edit Source and paste the script above.
No ID is shown. I editted both the EditForm and DispForm.
Hope you can help me.
Thanks
~skip
Hi Skip – suggested troubleshooting
0) Not sure about your step 3 (hidden). Try it without and if that doesn’t work…
1) Grab a friendly developer familiar with JavaScript to help out 😉
2) Check you have access to the jQuery URL by loading it in a browser
3) Use IE Developer toolbar to see if are any javascript errors – could be because of interfearance with other javascript/jquery on page, custom master pages, network access or simply a slight mistake in copying in.
Hi Ryan,
Thanks.. I’ve tried doing this for months and finally found what I was missing.. on another site they mentioned using the Edit HTML Source to add the Javascript. It worked.
the site: http://social.technet.microsoft.com/wiki/contents/articles/4988.how-to-add-html-content-into-the-content-editor-webpart-in-sharepoint-2010-en-us.aspx
Other sites show using CEWP with a notepad text.. tried that with the Jscript… didn’t work but did work on another page just adding today’s date
Thanks again
Ryan, thanks for this it has worked a treat in our sharepoint 2010.
I have slightly altered your code to show “receipt Number” instead of “ID”
However – is there a way to append a set of letters to the start of the ID number? Ie: instead of “12345” you have “PRR12345”?
@Nick – if you just want to add a prefix to the ID number for display purposes (but it isn’t really added into the ID on the back end) then change the line that starts with table.prepend to
... "<td class='ms-formbody'>PRR" + id + ...But – if you need to ensure the prefix is actually in the list (rather than just slapped into the form) then you can’t do that on the ID field which is just a number – you have to create a new field “My Id” which is a text field and set that to your prefix + ID number. You can’t do this in calculated columns (the ID field doesn’t exist until after the record is created so you can’t reference ID in calculated column) and you would instead have to do it in code with an event receiver or workflow.
Thanks Ryan I will give that a try and report back. Sounds perfect for my needs.
I have tried using a calculated column for this already and whilst it did work, it only updates when u update the column.
So for example, you have 300 existing times, you add the calc column and you get PRR300 or PRR123. Seemed fine. Only each new entry had “blank” and would not calculate until you went into the calc column and updated it. That’s was of course useless.
Your idea sounds great. Will let you know how it goes. Thanks for your work so far mate. It’s highly appreciated.
Nick
Ryan, thanks your idea for appending PRR to the start of the ID number works successfully in sharepoint 2010.
Thanks again for your help.
… “PRR” + id + …
Hello Ryan. I’m having trouble locating the “Edit Source” button in 2010. Do you have a visual example of where this might be located?
Hi Mr Havoc! This page will show you how to find the Edit Source button in 2010 – http://aryannava.com/2011/05/14/how-to-edit-source-in-content-editor-web-part-in-sharepoint-2010/
Thanks Ryan,
This is really helpful for me (SP-2010).
Chidu
Low Skill Shortcut- I just created a new variable call IDtext – which is equal to ID (text) and shows on the forms.
Hi Ryan,
I used a script editor webpart on SP2013, and it still works there as well.
Cheers !
Hi Ryan,
This is making several members of our team super happy! I’m not even a programmer or developer and I could figure out how to apply it on SP2013.
Thank You!
Mary
To avoid the IE warning about unsafe content, just remove the “http:” from the 1st
In this way, the browser will match http or https depending on your Sharepoint url security
Thank you; Thank You; THANK YOU for this article! Not having the Issue ID inside the details derailed my speed in response and tracking, as well as adding to my frustration. Such a small thing that makes a big difference.
I’m trying to use this in SharePoint 2016 and am having a bit of trouble. First of all, I had to use a Script Editor webpart not a content editing web part. No issue here. My issue is that it kind of works. Yes, it gives me the ID on my edit form but it stuffs it in the middle of my form not at the top. Any ideas?
What about adding a new column using the calculate value feature? Just type =ID in the formula and the id of the item will be shown in your new column. 😉
Dear Kurth, your suggestion about “just type =ID in the formula and the id of the item will be shown in your new column”
This indeed works. But, once you edit an item, it does not work anymore. Any idea how this can be solved?
Hi, does somebody accidently know how to accomplish this on “SharePoint for Office 365” (so on https://.sharepoint.com) ?