Tristan asked in another post
“When a calendar event is being created, I want the end date/time to automatically populate to 1.5 hours after the start date/time. Seems simple, but haven’t found a formula for this yet”
Sounds like a pretty reasonable suggestion and the Calendar lists NewForm.asx already sets the Start time to the current time – shouldn’t be too hard, right?…
Using the Default Value setting
You can use formula like (1/24th of a day or 1 hour to the rest of us is 0.04167!)
=[Created]+0.04167
But we can’t use the Created/Modified field in the formula for a new record because it doesn’t exist yet.
OK, so what if we try and use this in the Default Value column as
=Today+0.04167
This will always be ‘Today at 1AM’ rather than ‘Today in exactly 1 hour’ as Today uses 12:00 AM as the time offset. Unfortunately there is no [Now] function in SharePoint.
Its a moot point though as we can’t edit the default value of the Start and End times in a Calendar list anyway.
FAIL! Onto Attempt #2…
Editing NewForm.aspx
When adding a new record to the Calendar SharePoint uses NewForm.aspx so what about modifying that?
We could use SharePoint Designer to customize NewForm.aspx but its quite complex, lots of people don’t like using it and its fraught with potential problems. Sure it gives us much more power but for our purposes its overkill so we are going to get a little hacky. As it turns out its not the cheerleader who’s going to save the World – its jQuery!
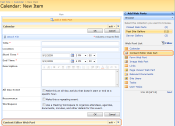
- Click “New” in your Calendar to open up NewForm.asxp
- Add &ToolPaneView=2 onto the end of the URL to use a neat workaround to open up the list form in edit mode.
- Add a Content Editor Web Part to the page
- Click Open the toolpane or Edit > Modify Share Web Part

- Click Source Editor and paste in the following JavaScript :-
(Tip – if you want to put instructions on your form this is an ideal way to do it – select Rich Text Editor)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js">
</script>
<script type="text/javascript">
// Set the hours to add - can be over 24
var hoursToAdd = 1;
// Mins must be 0 or div by 5, e.g. 0, 5, 10, 15 ...
var minutesToAdd = 30;
// JavaScript assumes dates in US format (MM/DD/YYYY)
// Set to true to use dates in format DD/MM/YYYY
var bUseDDMMYYYYformat = false;
$(function() {
// Find the start and end time/minutes dropdowns by first finding the
// labels then using the for attribute to find the id's
// NOTE - You will have to change this if your form uses non-standard
// labels and/or non-english language packs
var cboStartHours = $("#" + $("label:contains('Start Time Hours')").attr("for"));
var cboEndHours = $("#" + $("label:contains('End Time Hours')").attr("for"));
var cboEndMinutes = $("#" + $("label:contains('End Time Minutes')").attr("for"));
// Set Hour
var endHour = cboStartHours.attr("selectedIndex") + hoursToAdd;
cboEndHours.attr("selectedIndex",endHour % 24);
// If we have gone over the end of a day then change date
if ((endHour / 24)>=1)
{
var txtEndDate = $("input[title='End Time']");
var dtEndDate = dtParseDate(txtEndDate.val());
if (!isNaN(dtEndDate))
{
dtEndDate.setDate( dtEndDate.getDate() + (endHour / 24));
txtEndDate.val(formatDate(dtEndDate));
}
}
// Setting minutes is easy!
cboEndMinutes.val(minutesToAdd);
});
// Some utility functions for parsing and formatting - could use a library
// such as www.datejs.com instead of this
function dtParseDate(sDate)
{
if (bUseDDMMYYYYformat)
{
var A = sDate.split(/[\\\/]/);
A = [A[1],A[0],A[2]];
return new Date(A.join('/'));
}
else
return new Date(sDate);
}
function formatDate(dtDate)
{
if (bUseDDMMYYYYformat)
return dtDate.getDate() + "/" + dtDate.getMonth()+1 + "/" + dtDate.getFullYear();
else
return dtDate.getMonth()+1 + "/" + dtDate.getDate() + "/" + dtDate.getFullYear();
}
</script>
A few notes
- You set the number of hours and minutes to add at the top of the script
- You can add more than 24 hours and if you go over a day boundary it will set the end date appropriately.
- This will only work with US MM/DD/YYYY style dates or DD/MM/YYYY (be sure to set bUseDDMMYYYYformat) appropriately – if your site regional settings uses something different then you are going to have to look at a JavaScript date function library such as Matt’s or Datejs.
- If you are doing a lot of this type of thing you may want to check out these two CodePlex projects spjQueryField and SPFF
- If you are going to re-use this script in different areas you should consider placing it in a document library and referencing it using the CEWP “Content Link” as Joels post shows
- This has only been tested on WSS3 & MOSS 2007
| Free SharePoint Calculated Column Cheat Sheet |
| a handy 3 page reference for calculated column functions and formulas. |
 |
Tags: jQuery, SharePoint, SharePoint Development, Tip










Very cool Ryan,
Excellent solution. It was such a pleasant surprise to get this type of response to my question 🙂
Great how-to and I enjoyed your tips as well.
Thank you
[…] SharePoint – setting a default duration for new Calender Events […]
Hi ,
Thanks you for providing the Javascript for the end date/time to automatically populate to 1.5 hours after the start date/timeSharepoint Calender .i tried the Script ,but its not showing up the expected result .
Thank you,
Ajay
@Ajay – from your “Thank you” I am assuming that you were hoping for some tips that might get it working? If so then my psychic powers are not doing too well at the moment 😉 You will have to give me some info to go on (including which regional settings you are using for both your site and the computer your browser is running on)
Thanx a lot Ryan ,
Its all working great…!!
Is there any possibility to make the jQuery works Like this
” When if we change the start date /Time in the drop down list box ,Then end date/Time must change accordingly ”
I am working around this .
I appreciate your response .. 🙂
Thanks !!
Sri
Is it possible to use this to calculate a due date when an item is created in a Doc Library? I’d like to have a Due Date of =Created+3, but i want it to skip weekends and possibly holidays, but the holidays aren’t a deal breaker.
Any help would score mega karma points! 🙂
Regards,
Elbio
@Sri – you could certainly do that. I am going to have to leave it as an exercise for the reader 😉 but to get you started you need to setup a change event handler an then set the end date/time in that.
http://api.jquery.com/change/
@Elbio – You could do that and even get quite funky by using something like using the SharePoint web services from javascript to check a holiday list for any holidays between created and due date.
A simpler approach would be to use the default values though and this article covers exactly the sort of scenario you talk about.
http://blog.pentalogic.net/2008/11/working-days-weekdays-holidays-sharepoint-calculated-columns/
Now this will only allow for weekends and not holiday’s but as its only a default the user doing the inputting can override if necessary.
Hi There
Would it be possible to set this up so that it always created the start time at 8am, then I could add the required number of hours to complete the whole day?
Iain
Do you have this solution for sharepoint 2010.
Thanks
Yes, I’m trying this on a SP 2010 site, but it (and I can see this on the screen) makes the change, then changes it right back immediately. Has anyone gotten this to work in SP2010?
Thanks!
Can this solution be implemented to set the default start date to something else. If yes can you please provide me insights what code needs to be changed to make the change.
Thank You
@samuel – Yes it can.
In this code we change the end date (see choEndHours and cboEndMinutes and dtEndDate) but you can change that around to work with the start date/hours/minutes. There are fairly comprehensive comments in the code so someone who is familiar with JavaScript should be able to work through it.
Ryan,
Thank You for your reply, I am novice in javascript, can you advise me what specifically needs to get changed on this code, if you dont mind.
Thank You
Hi Samuel – I am afraid thats a bit past the level of advice that I can offer here.
Your best bet is to post a question on SharePoint Stack Exchange – its a Q&A site for SharePoint. Give lots of details about what you want to do (e.g. what start date do you want to set) and you will likely get a great answer.
Looking for a solution to modify the default end time to be 1/2 hour after the start time in SharePoint 2013 calendar. Tried the is script shown here but doesn’t work. Anyone tried this in SP 2013
Hi, when I clicked on New Event and inserted the &ToolPaneView=2, the new form will be closed and the content editor webpart is different from yours. It is not working. I am using SharePoint 2013.